It is very important to update/create your app with material design. It will boost up your app downloads compare to older design.
Using AppCompat library you can design Button in your app in many ways. Here is demonstrate you 6 different kind of buttons with example code so you can directly integrate them in your code.

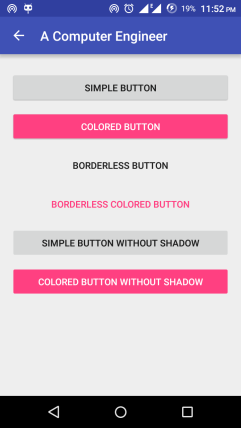
1. Simple Button
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Simple Button" />
2. Coloured Button
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="Colored Button" />
3. Borderless Button
<Button style="@style/Widget.AppCompat.Button.Borderless" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="Borderless Button" />
4. Borderless Coloured Button
<Button style="@style/Widget.AppCompat.Button.Borderless.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="Borderless Colored Button" />
5. Simple Button Without Shadow
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:stateListAnimator="@null" android:layout_marginTop="10dp" android:text="Simple Button Without Shadow" />
6. Coloured Button Without Shadow
<Button style="@style/Widget.AppCompat.Button.Colored" android:layout_width="match_parent" android:layout_height="wrap_content" android:stateListAnimator="@null" android:layout_marginTop="10dp" android:text="Colored Button Without Shadow" />
Download Source Code: https://github.com/dakshbhatt21/a-computer-engineer